Serverless GraphQL - AWS AppSync, Lambda, Spring Boot
Introduction
In this & this article, we have seen how we can implement the standalone AWS Lambda function and its integration via AWS API Gateway. In case you have not gone through those previous articles then I would strongly recommend going through those articles first.
If you are not familiar with GraphQL concepts then I would request going through this & this article.
Leveraging our learning from the past, we will learn how we can create GraphQL API using the AWS AppSync service.
Tools/Frameworks
IDE — IntelliJ Idea/Eclipse
Language — Java 8 or above
Framework — Spring boot
Build Tool — Maven
Cloud Provider — AWS
AWS Services — AppSync & Lambda
Goal
OK, so let's discuss now what we are trying to achieve. Please refer to the high-level design below.
We will create AppSync GraphQL API which will invoke the lambda function backed by the spring boot cloud function & return a response.

Sample Application
Let's assume that we have a sample application (don’t worry! you can refer to the git repository at the end of this article) deployed as a part of the AWS lambda function. Here is the “User” model
→ Model
public class User {
private String name;
private Integer id;
}→ Functional API
We will use the “getAllUsers” function to be called as a part of lambda which will return the List<User>

With this basic implementation, let's go ahead & create AppSync GraphQL API.
Create — AWS AppSync GraphQL API
As we have the application background ready, let's jump on how to create/configure AWS AppSync GraphQL API.
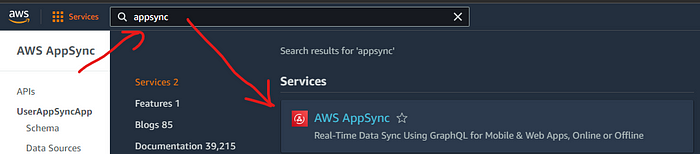
→ Log in to the AWS management console. Search & navigate to the AppSync service.

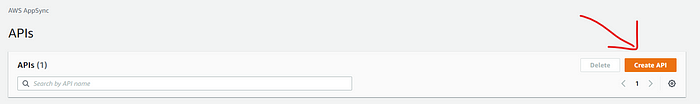
→ Click on the “Create API” button & choose the “Build from scratch” option.


→ Next, let's give our API the name “UserAppSyncApp” & click on create that will create AWS AppSync GraphQL API.

Configure
Now, let's concentrate on the configuration part.
→ Let’s navigate to the API which we have created & configure types/schema based on the model for which we want to perform GraphQL query/mutation operation. Here, we can see that the “User” type is in line with the model of the lambda function.

type Mutation {
addUser(id: ID!, name: String): User!
}
type Query {
getUser(id: ID!): User
getAllUsers: [User]
}
type User {
id: ID!
name: String
}
schema {
query: Query
mutation: Mutation
}You might think that schema is created then it should start working, right? But, actually no, it will not work. why? because we have not integrated our lambda function as a data source to our AppSync API.
So, now let's configure the AWS Lambda function as a data source for our newly created “UserAppSyncApp” AppSync API.
→ Navigate to the data source & let’s attache our lambda function.
- Data source name — Enter any meaningful name for the data source
- Data source type — Choose “AWS Lambda function”
- Region — Choose the region to which the lambda function belongs.
- Function ARN — Choose the function which you want to bind to the AppSync API
- Create or use an existing role — Use the appropriate existing role if you have already one else create a new one.

Testing
As we have almost all configurations in place, let’s verify.
→ Navigate to the “Queries” section where you can see all the queries which we have configurated as a part of schema configuration. Click on the play button.

→ Let's see the result.

Yey, we have successfully implemented AWS AppSync GraphQL API using AWS Lambda as a data source.
If this post was helpful, please clap for few times or follow to show your support.
Learning, sharing & growing together.
Git Repository
https://github.com/shethapurv/aws/tree/main/awslambda-appsync-example
References
https://docs.aws.amazon.com/appsync/latest/devguide/what-is-appsync.html

